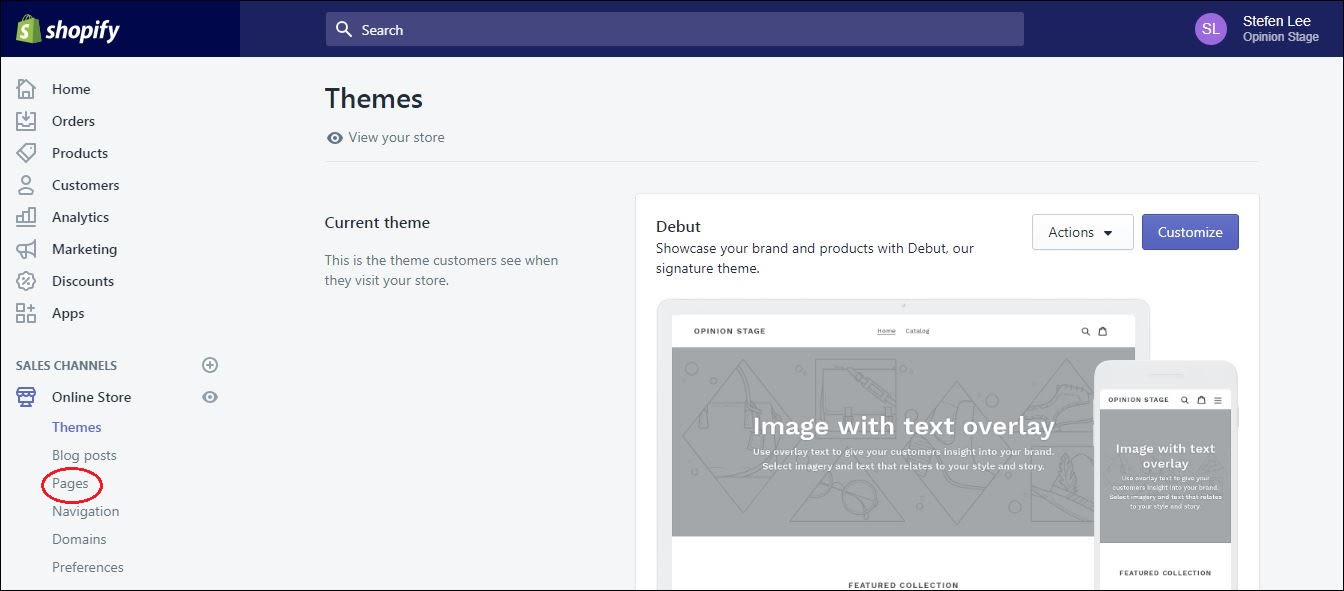
How To Create A New Page Template In Shopify - Click the dots button and select edit html/css option: Click on pages under online shop in the menu on the left. Use the theme’s default settings edit the theme’s code You want to go to customise these > top dropdown > pages > create template then you want to go to pages > add page > theme template > enter the same name as the template you just created. From your shopify admin, go to online store > themes > customize 2. Web apply a new template to a collection. Next, select the menu that you want your about us page to appear on, and select add menu item. Apply your new template to a page. Web this tutorial shows how to create a page shopify template. Web following are the steps for you to create a new page template.

5 Best Shopify Template Designs 1Digital®
You can use the template to add functionality that makes sense for the page type. Edit the template then save it. Select pages > default page from the page selector then click on create template 3. Web this tutorial shows how to create a page shopify template. You want to go to customise these > top dropdown > pages >.

Shopify Form How to Add a Form To Your Shopify Site
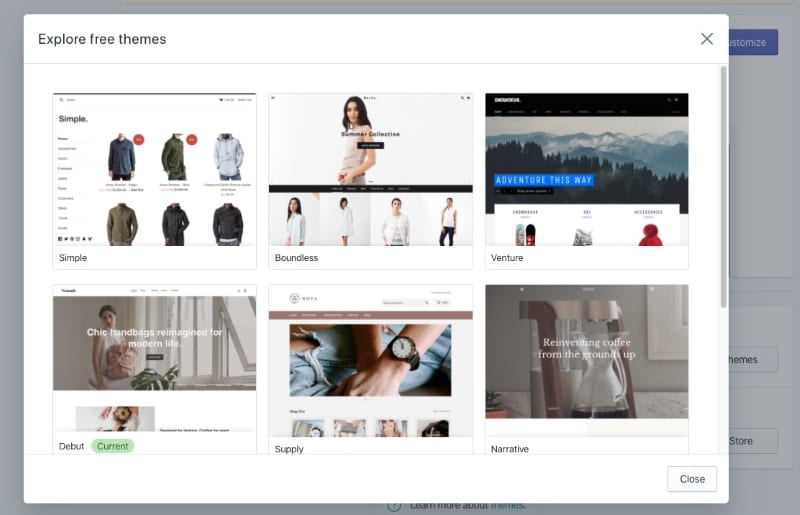
Web learn to create custom page templates or choose a shogun template and start building today! To do this, click on the “content” tab and then start adding your content using the wysiwyg editor. Locate the templates folder and click the add a new template link: Use the search filter to locate the collection that you want to change, or.

How to Create Memorable Shopify About Page. Templates & Examples
For example, to render a product page, the theme needs at least one template of type product. Web learn to create custom page templates or choose a shogun template and start building today! Select pages > default page from the page selector then click on create template 3. From your shopify admin, go to products > collections. You can do.

Web Development 15+ Best Shopify Templates for Your Online Store
4.9/5 ⭐ layouthub is an ideal choice for shopify customers who are hoping to create a modern, professional website without the hassle of coding or design knowledge. Once you’ve created your template page, you can start adding content to it. Create a new page by clicking add a page. Next you’ll just need a title, you don’t need any content.
How to make a Shopify website in 9 steps 99designs
And then you’ll go over to the dropdown box on the right. Select pages > default page from the page selector then click on create template 3. From your shopify admin, go to online store > pages Web first, we’ll need to open our theme’s templates folder and find the template we would like to edit. Go to your shopify.

Shopify. How to create a page template Template Monster Help
To generate a page title, in the title field, click the generate text icon, and then write a description of what the page is about. Click the dots button and select edit html/css option: Customize shopify product pages within shopify admin within shopify admin, you have two options to customize any shopify page, including product page templates, which are: Edit.

How to change the layout of product page? Shopify Community
Click the dots button and select edit html/css option: 4.9/5 ⭐ layouthub is an ideal choice for shopify customers who are hoping to create a modern, professional website without the hassle of coding or design knowledge. Add the title for the page and the content in the description. Select pages > default page from the page selector then click on.

Free sample Shopify template Shopify templates, Best shopify themes
Now i need to create a new page. Web from your shopify admin, go to online store > pages. Click on pages under online shop in the menu on the left. Web shopify makes it easy to add a new page without the help of a developer or needing to know how to code. Web payments, shipping, and fulfillment.

Shopify Product Page A Guide to Customize Product Page Template
Edit the template then save it. Once you’ve created your template page, you can start adding content to it. Next you’ll just need a title, you don’t need any content because that was in the customizer. Use the theme’s default settings edit the theme’s code Select pages > default page from the page selector then click on create template 3.

Create a Shopify Website Step by Step Guide
Do any of the following: Web here are the final steps: Web when you’re ready to publish the page, you’ll need to add a way for your visitors to navigate to it. Web if you want to use a development store to build a theme, then create or log in to a shopify partner account, and then create a development.
Apply your new template to a page. Web shopify makes it easy to add a new page without the help of a developer or needing to know how to code. Edit the template then save it. For example, if i have a range of shoes that i would like to add a custom message to, i would be creating an alternative for product.liquid. In the shopify theme editor, navigate to the page where you want to apply your new. Web payments, shipping, and fulfillment. Now i need to create a new page. Go to your left menu and click on navigation. Customizing shopify pages is easy with shogun. Let’s create a new template for the contacts page. Once you’ve created your template page, you can start adding content to it. Web step 1 creating a page template from the dashboard, click online store > customize to bring up the customizer. Web learn how the page template is set up by default in the shopify and how to create a new page for your site. Click the dots button and select edit html/css option: Web here are the final steps: Web if you want to use a development store to build a theme, then create or log in to a shopify partner account, and then create a development store. Web first, we’ll need to open our theme’s templates folder and find the template we would like to edit. Click on pages under online shop in the menu on the left. Web exit the customizer via the button on the top left, and head back to your dashboard. I have created a template, and a new page, that is currently hidden, because i don't want users to see the unfinished page.