Kendo Grid Column Template - Use the template to customize the.</p>author: Web.columns(c => { c.bound(f => f.products).clienttemplate(#=showproducts(data)#); Web the grid renders table rows ( ) which represent the data source items. Each table row consists of table cells ( ) which represent the grid columns. You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. The kendo ui grid for angular provides templates for customizing its header, footer, and cells.

Kendo Ui Angular Grid Template With Router Link ui template
You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. Web.columns(c => { c.bound(f => f.products).clienttemplate(#=showproducts(data)#); Each table row consists of table cells ( ) which represent the grid columns. Web the grid renders table rows ( ) which represent the data source items. The.

Kendo Menu Template
Web.columns(c => { c.bound(f => f.products).clienttemplate(#=showproducts(data)#); The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Each table row consists of table cells ( ) which represent the grid columns. You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays..

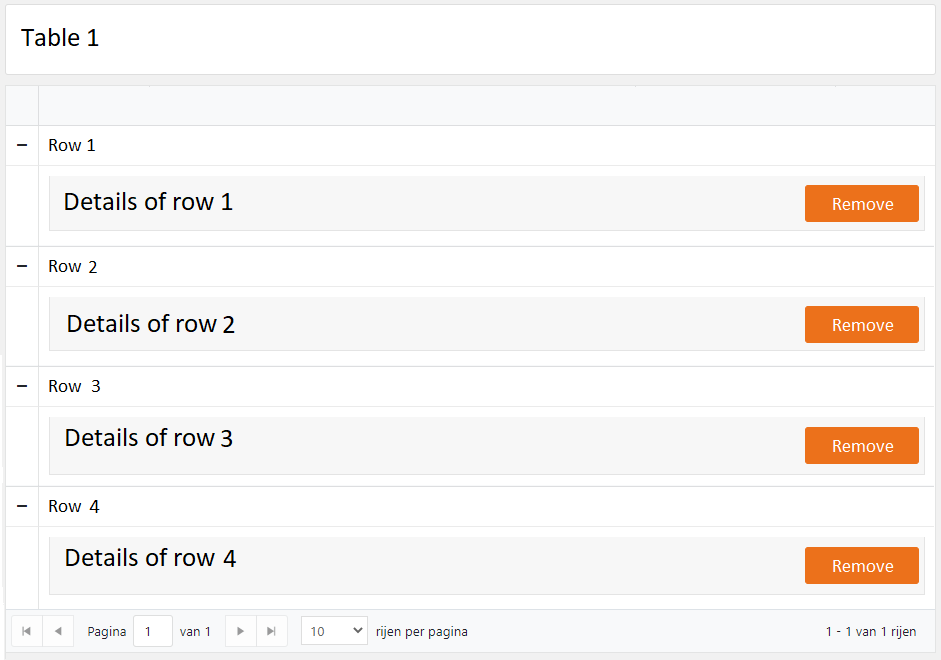
How to customize Angular 2 Kendo Grid rows and cells based on data item
Each table row consists of table cells ( ) which represent the grid columns. Use the template to customize the.</p>author: Web.columns(c => { c.bound(f => f.products).clienttemplate(#=showproducts(data)#); The kendo ui grid for angular provides templates for customizing its header, footer, and cells. You can use the header template to customize the header cell of the grid column or to format the.

jquery Kendo Grid SingleButton Grid Column Menu to Show/Hide Grid
Use the template to customize the.</p>author: Web.columns(c => { c.bound(f => f.products).clienttemplate(#=showproducts(data)#); The kendo ui grid for angular provides templates for customizing its header, footer, and cells. You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. Each table row consists of table cells (.

Kendo Ui Angular Grid Template With Router Link ui template
The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Web the grid renders table rows ( ) which represent the data source items. Use the template to customize the.</p>author: You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays..
[Solved] KendoGrid column field validation 9to5Answer
You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. Web the grid renders table rows ( ) which represent the data source items. Use the template to customize the.</p>author: Web.columns(c => { c.bound(f => f.products).clienttemplate(#=showproducts(data)#); Each table row consists of table cells ( ).

Modify sorting in kendo Grid Kendouiangular2
You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Use the template to customize the.</p>author: Web the grid renders table rows ( ) which represent the data source items..

Kendo Ui Angular Grid Template With Router Link ui template
Use the template to customize the.</p>author: Web the grid renders table rows ( ) which represent the data source items. You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. Each table row consists of table cells ( ) which represent the grid columns. The.

jQuery Grid Documentation Grid Overview Kendo UI for jQuery
The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Each table row consists of table cells ( ) which represent the grid columns. You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. Use the template to customize the.</p>author:.

Kendo Ui Template Onclick ui template
Web the grid renders table rows ( ) which represent the data source items. You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. Use the template to customize the.</p>author: Each table row consists of table cells ( ) which represent the grid columns. The.
Use the template to customize the.</p>author: You can use the header template to customize the header cell of the grid column or to format the data that the header cell displays. The kendo ui grid for angular provides templates for customizing its header, footer, and cells. Web the grid renders table rows ( ) which represent the data source items. Each table row consists of table cells ( ) which represent the grid columns. Web.columns(c => { c.bound(f => f.products).clienttemplate(#=showproducts(data)#);