Next Js Bootstrap Template - Next, in styles/globals.css, let's import bootstrap.min.css. Web i have a bootstrap template that contains all the files, e.g. Generally, the folder src/pages is a good starting point. See the project on github here: In this article, we'll explore 20 of the best next.js portfolio templates available in 2023. We'll only use the scss files from bootstrap for the styling. By loading it with npm, we can more easily update it later on. Download the best next.js themes & templates developed by creative tim. Play with code the first method in the first method, you install bootstrap 5 with npm, npx, pnpm, and yarn in your next.js. Please see the next.js documentation for details on how to develop a next.js application.

Adding Bootstrap to Next.js DEV Community
Some basic features include creating pages and data fetching, and they allow you to generate a static site or use server side rendering to dynamically load your app. A simple one page website template. Navigate to the project root folder: Next, in styles/globals.css, let's import bootstrap.min.css. Web aws next.js app deployed to reliable and scaleable aws serverless infrastructure.

Next.js + Bootstrap Boilerplate Code of Joy
Web i have a bootstrap template that contains all the files, e.g. Web bubbly [react] comes with a thoughtfully prepared development workflow to make your life even more comfortable. Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team. Web start bootstrap develops free to download, open source bootstrap 5 themes, templates, and snippets and.

Next.js'e Bootstrap nasıl kurulur? YouTube
Web aws next.js app deployed to reliable and scaleable aws serverless infrastructure. Play with code the first method in the first method, you install bootstrap 5 with npm, npx, pnpm, and yarn in your next.js. Web thus, i have created a next.js + bootstrap boilerplate project on github. This article will explain how to fix this error as well as.

Bootstrap is the most popular HTML, CSS, and JS library in the world
Choose the one which you prefer using cdn installing using npm using cdn links: Download the best next.js themes & templates developed by creative tim. Web a next.js bootstrap 5 starter template. Web next.js is an application framework from vercel that allows you to very quickly bootstrap a new react application. Web bootstrap can be added to your next.js application.

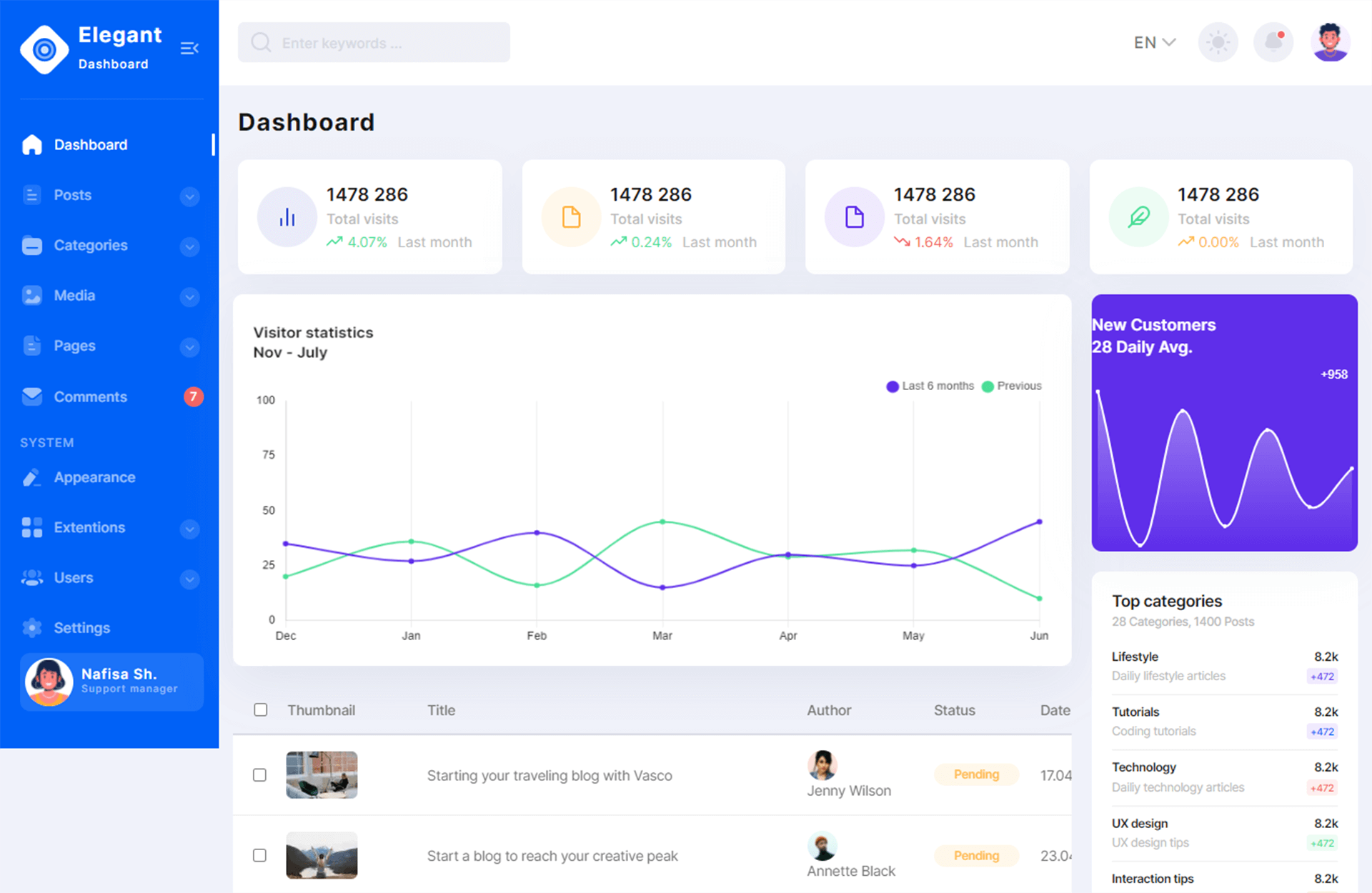
Elegant Free Bootstrap 5 HTML5 Admin Dashboard Website Template
Web next.js bootstrap ‘document is not defined’ error. In this article, we'll explore 20 of the best next.js portfolio templates available in 2023. Now check your package.json file. Play with code the first method in the first method, you install bootstrap 5 with npm, npx, pnpm, and yarn in your next.js. Cd next_bootstrap install bootstrap 5 set with the following.

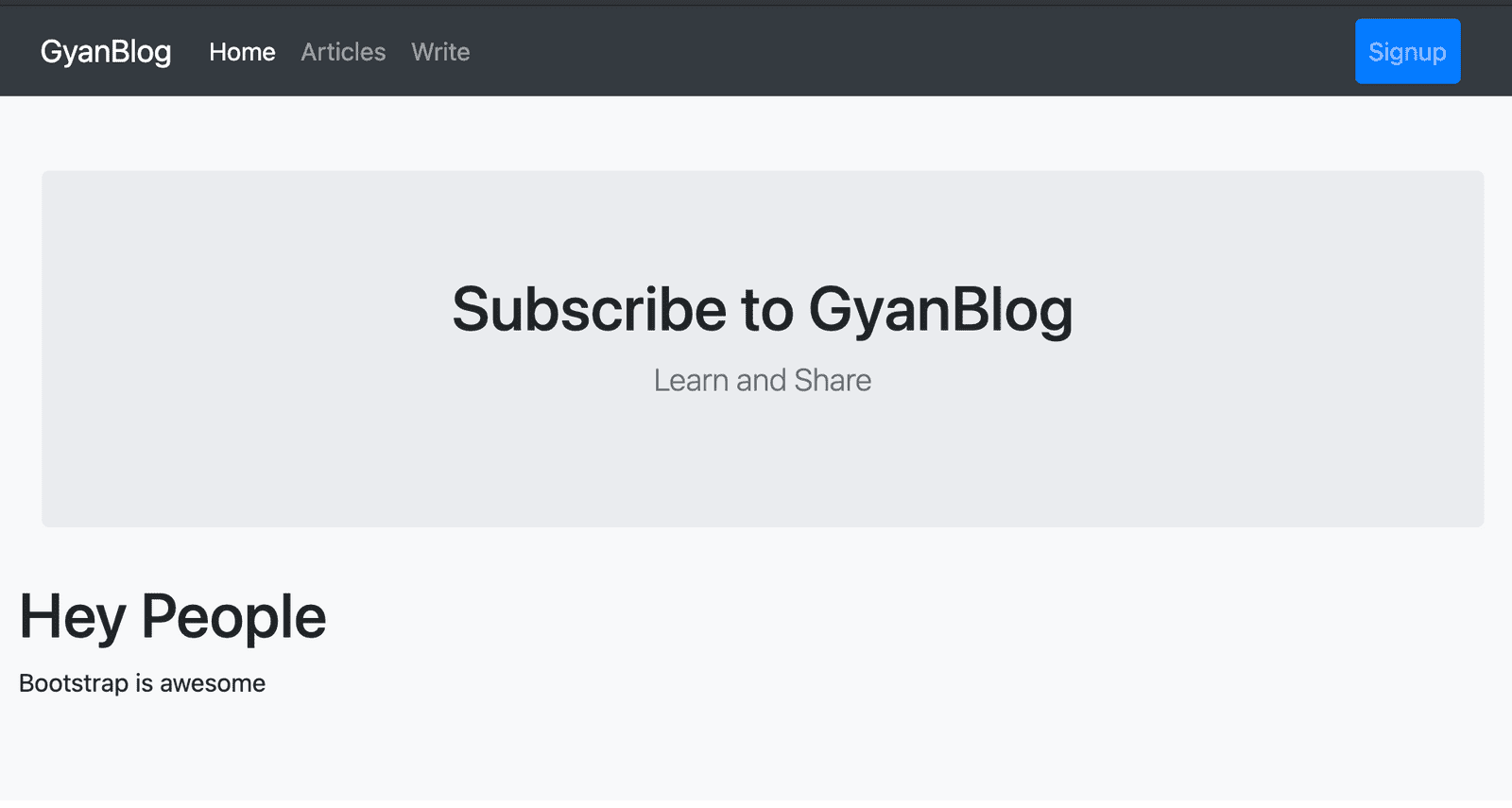
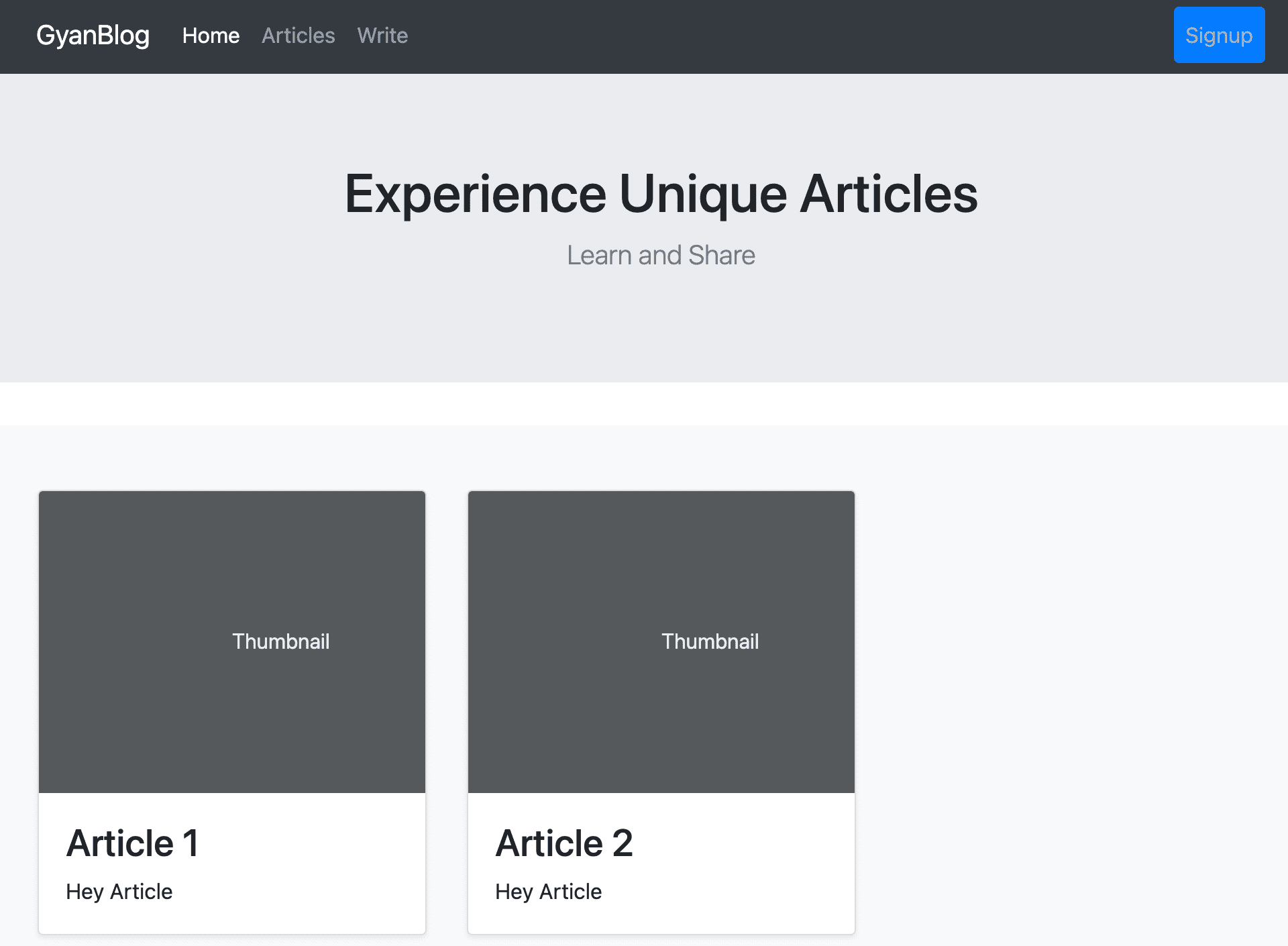
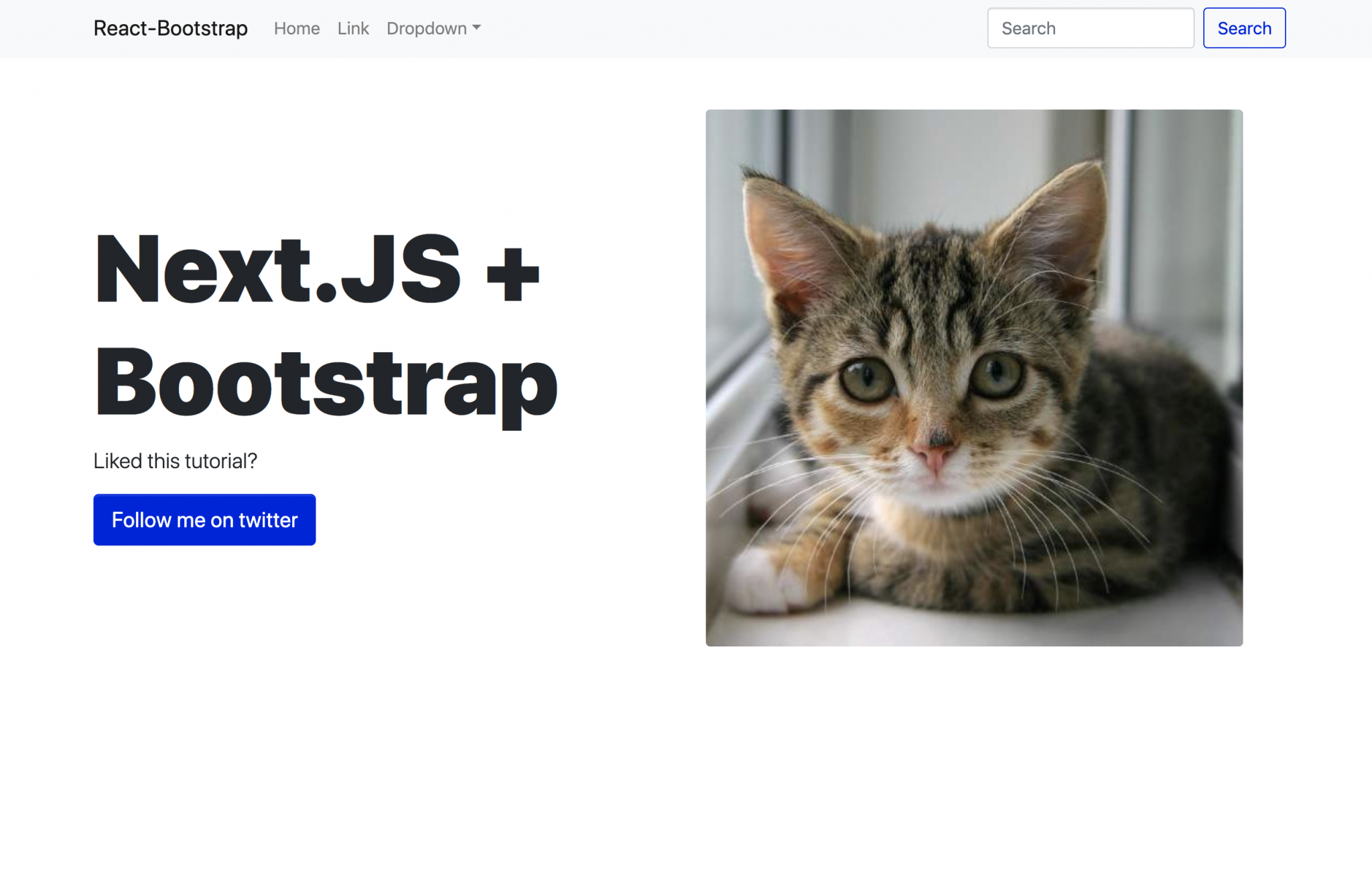
Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
Web thus, i have created a next.js + bootstrap boilerplate project on github. Please see the next.js documentation for details on how to develop a next.js application. Some basic features include creating pages and data fetching, and they allow you to generate a static site or use server side rendering to dynamically load your app. Web bootstrap 5 & next.js.

Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
Quickly and easily bootstrap a next.js project. Web aws next.js app deployed to reliable and scaleable aws serverless infrastructure. Leveraging a solid tech stack including next.js, react, bootstrap, axios, chart.js, redux toolkit, sass, and typescript, this template provides an excellent foundation for creating modern, responsive, and visually appealing dashboards. Web next.js is an application framework from vercel that allows you.

Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
By loading it with npm, we can more easily update it later on. I read that global css will do the job but can only be imported under pages/_app.js, or the src/app/page.js in the new nextjs 13. Bootstrap 5 got rid of jquery so we only have to add the js, popper and css. Web first, we'll create a new.

Using Bootstrap in Next.js + free starter
The template is always optimized to load faster and deliver better user experience because we want to help you build profitable and scalable business. We'll only use the scss files from bootstrap for the styling. Web thus, i have created a next.js + bootstrap boilerplate project on github. Web aws next.js app deployed to reliable and scaleable aws serverless infrastructure..

Setting up Bootstrap SASS on Next.JS Mike Alche
Next, in styles/globals.css, let's import bootstrap.min.css. I read that global css will do the job but can only be imported under pages/_app.js, or the src/app/page.js in the new nextjs 13. Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team. Web using react bootstrap with nextjs #. Npm install bootstrap@next #or yarn add bootstrap@next
The first method (recommended) second method demo: Navigate to the project root folder: Bootstrap 5 got rid of jquery so we only have to add the js, popper and css. Web open your terminal window and navigate to the place you want your next.js project to locate in then running: Some basic features include creating pages and data fetching, and they allow you to generate a static site or use server side rendering to dynamically load your app. This article will explain how to fix this error as well as how to effectively use the full capabilities of bootstrap in a next.js application. Web thus, i have created a next.js + bootstrap boilerplate project on github. Leveraging a solid tech stack including next.js, react, bootstrap, axios, chart.js, redux toolkit, sass, and typescript, this template provides an excellent foundation for creating modern, responsive, and visually appealing dashboards. There are several approaches to incorporating bootstrap into a next.js application. Next, in styles/globals.css, let's import bootstrap.min.css. Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team. Quickly and easily bootstrap a next.js project. Web bootstrap can be added to your next.js application in two different ways. Read more in the docs. We'll only use the scss files from bootstrap for the styling. Play with code the first method in the first method, you install bootstrap 5 with npm, npx, pnpm, and yarn in your next.js. Go ahead and open up your next.js project in your favorite code editor. A bootstrap html starter template. Choose the one which you prefer using cdn installing using npm using cdn links: It features a basic setup with bootstrap and components.