Pardot Form Layout Templates - Account engagement and salesforce api usage. When you’re done customizing your form, the generator will compile custom css that you can copy and paste into your layout template within pardot. Api permissions for sales emails and alerts. Add custom buttons to salesforce page layouts. The pardot form style generator is a free tool you can use to easily customize your pardot shapes with no coding required. Once you’re happy with the preview, you only need to copy and paste the code into a pardot layout template. Add the salesforce connector in account engagement (v1) salesforce connector settings. Web layout templates are where you format your forms and landing pages. Learn more about layout templates in Add this css to your layout template or form to customize your submit button.

Pardot Form Layout Templates
The pardot form style generator is a free tool you can use to easily customize your pardot shapes with no coding required. Add this css to your layout template or form to customize your submit button. Web layout templates | account engagement api | salesforce developers layout templates are used to format landing pages, forms, and site search results. Web.

Pardot Form Layout Templates
Web best practices for the salesforce connector. Web pause the salesforce connector v2. Name give a unique name to form. They are reusable templates for your marketing assets and can be applied to multiple forms. This tutorial will show you the best way to create a column form.

Pardot Form Layout Templates
How do i change the background color of the submit button? This tutorial will show you the best way to create a column form. Learn more about layout templates in They are reusable templates for your marketing assets and can be applied to multiple forms. Web to create a form in pardot, you need to go through these simple 5.

Pardot Form Layout Templates
Add the salesforce connector in account engagement (v1) salesforce connector settings. Paste the css right above the existing code of the form tab and save. Add the salesforce connector in account engagement (v1) salesforce connector settings. Web layout templates are a great solution if you want to enhance your forms and landing pages with styling options that are not available.

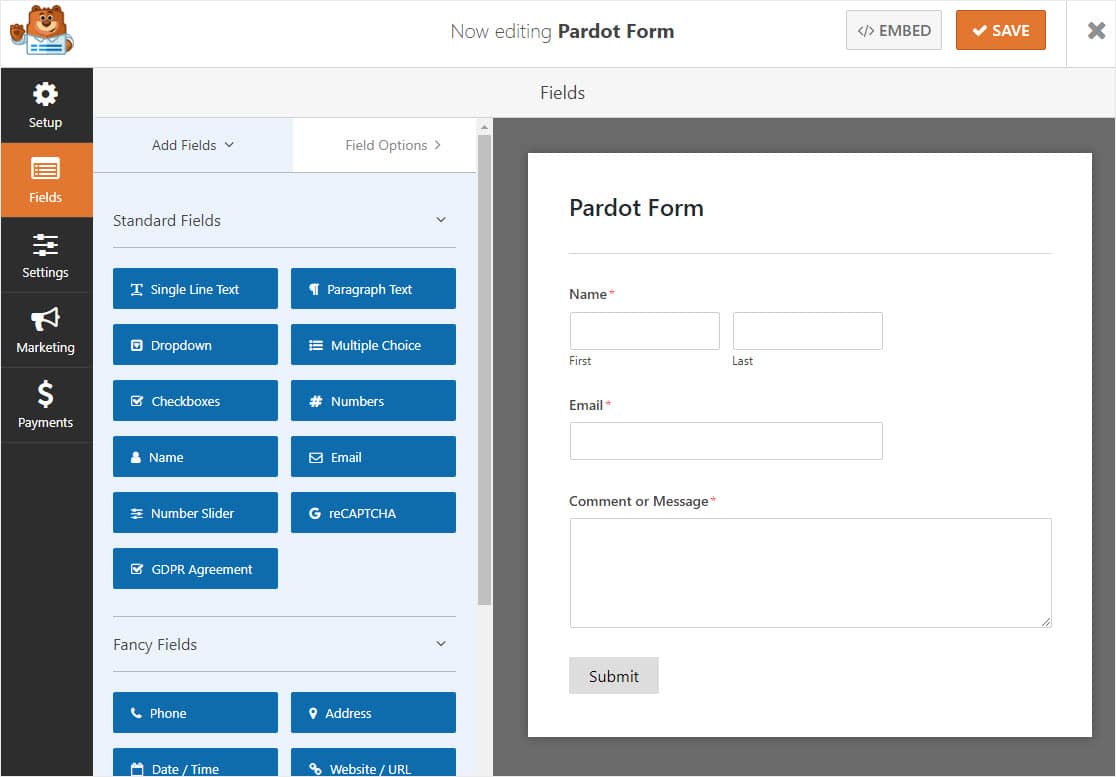
How to Create a Custom Pardot Form in WordPress (Step by Step)
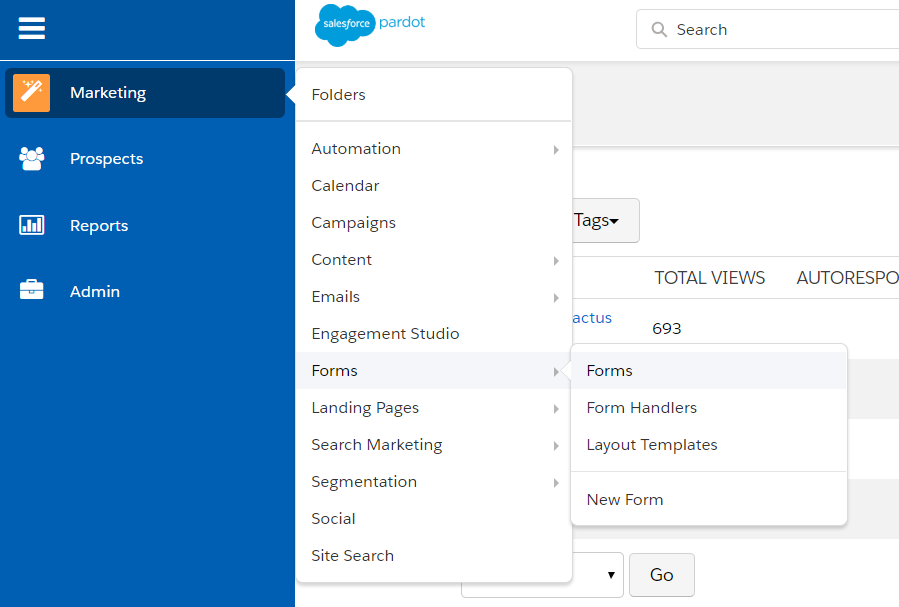
Name fields look & feel completion actions confirm & save in every step, you need to fill in some information. Add the salesforce connector in account engagement (v1) salesforce connector settings. Pardot templates are all built using custom code. Web navigate to marketing > forms > layout templates and select the layout to add the form styles to. Web pardot.

Pardot Form Layout Templates
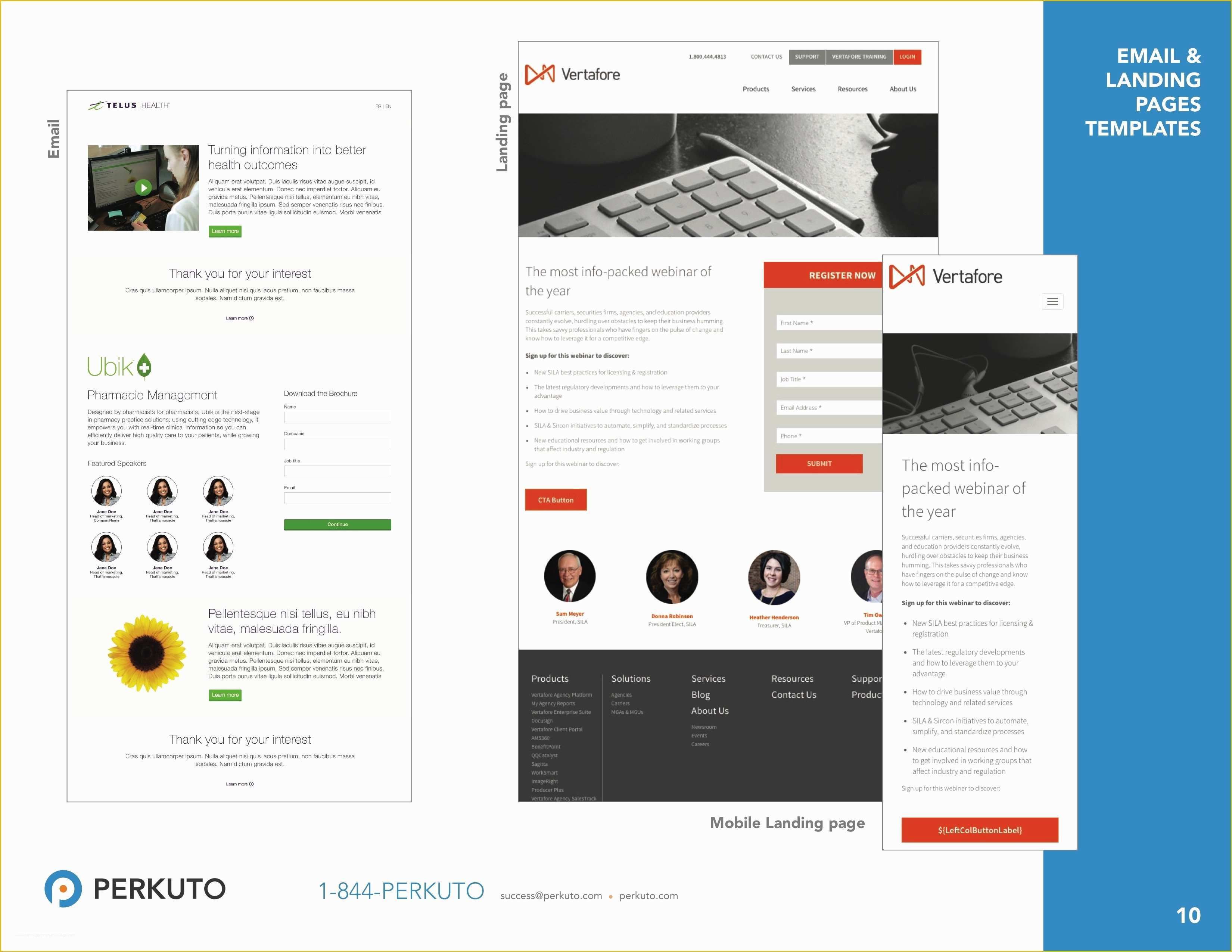
Assign salesforce users to account engagement. Web css for your form can be placed in your layout template or in the look & feel section of your form. Web create beautiful, responsive landing pages in pardot by using one of these 3 free pardot layout templates. Add custom buttons to salesforce page layouts. Assign licenses and permission sets for sales.

Pardot Form Layout Templates
Default form settings there are a couple of default settings that you can set within your form to make it easier to style. The pardot form style generator is a free tool you can use to easily customize your pardot shapes with no coding required. Web pause the salesforce connector v2. Web layout templates are a great solution if you.

Pardot Layout Templates
Assign object permissions to the connector user. Use the add to nurture action in page layouts. Paste the css right above the existing code of the form tab and save. This tutorial will show you the best way to create a column form. Assign salesforce users to account engagement.

creativepardotformspart2paragraphstyleformfieldpreview Jenna
Web pardot follows one ‘clicks none code’ philosophy, and so has opened up some fashionable options in the form assistants. Assign licenses and permission sets for sales emails and alerts. Add custom buttons to salesforce page layouts. Web in our layout template that’s attached to our form, we added the following code to our css: Show account engagement data in.

Free Pardot Landing Page Templates Printable Templates
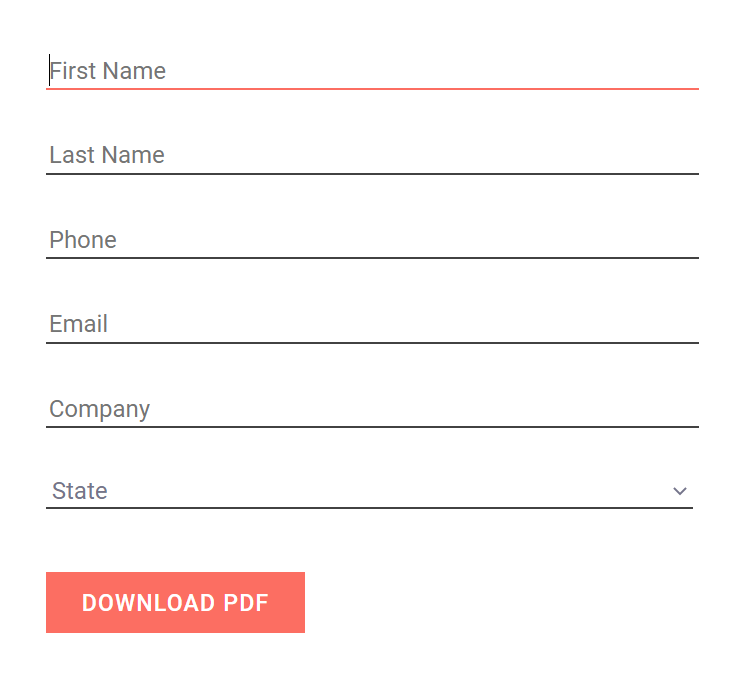
Assign object permissions to the connector user. These settings can be found by navigating to your form > look and feel > styles. Web to create a form in pardot, you need to go through these simple 5 steps: Use the add to nurture action in page layouts. Default form settings there are a couple of default settings that you.
Install the salesforce connector (v1) assign the connector user permission set. Web css for your form can be placed in your layout template or in the look & feel section of your form. When you’re done customizing your form, the generator will compile custom css that you can copy and paste into your layout template within pardot. Web layout templates | account engagement api | salesforce developers layout templates are used to format landing pages, forms, and site search results. Web to create a form in pardot, you need to go through these simple 5 steps: Web pardot follows one ‘clicks none code’ philosophy, and so has opened up some fashionable options in the form assistants. Default form settings there are a couple of default settings that you can set within your form to make it easier to style. Web layout templates are used to format landing pages and forms in pardot. Web best practices for the salesforce connector. Web layout templates are where you format your forms and landing pages. Api permissions for sales emails and alerts. Web navigate to marketing > forms > layout templates and select the layout to add the form styles to. Editing general layout pieces are how you can customize the overall look for your organization. Assign salesforce users to account engagement. The best way to think of them is as reusable structures which define how your content is positioned on your page. Web in our layout template that’s attached to our form, we added the following code to our css: Assign licenses and permission sets for sales emails and alerts. Paste the css right above the existing code of the form tab and save. Name fields look & feel completion actions confirm & save in every step, you need to fill in some information. Add custom buttons to salesforce page layouts.