Visual Code Html Template Shortcut - Into an html file in vs code and then press enter, you get the following html skeleton: The shortcuts like html:5are called emmet abbreviation. March 6, 2022 — updated august 9, 2022. Or by going to view > appearance > toggle zen mode. Vscode extension to run html app. Web if you are using vs 2022, you can preview a single html file in the view in browser section by clicking file > view in browser (ctrl shift > w). Web visual studio code html template shortcut. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Web visual studio code provides a rich and easy keyboard shortcuts editing experience using keyboard shortcuts editor.

Visual Studio Code HTML setup HTML starter code template Keyboard
Close window/instance keyboard shortcuts ctrl+f find ctrl+h Zen mode in vs code. Into an html file in vs code and then press enter, you get the following html skeleton: From the intellisense dropdown, select html:5and press enterkey. Web 1 you need to tell vsc what type of document you're working on first, for example html.

13 useful VSCode shortcuts for faster development ePages Developer Portal
Then press enter to create a new html file with the template. Vscode extension to run html app. Web visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual studio automatically brings the boilerplate html5 code to the file. Or by going to view > appearance > toggle zen mode.

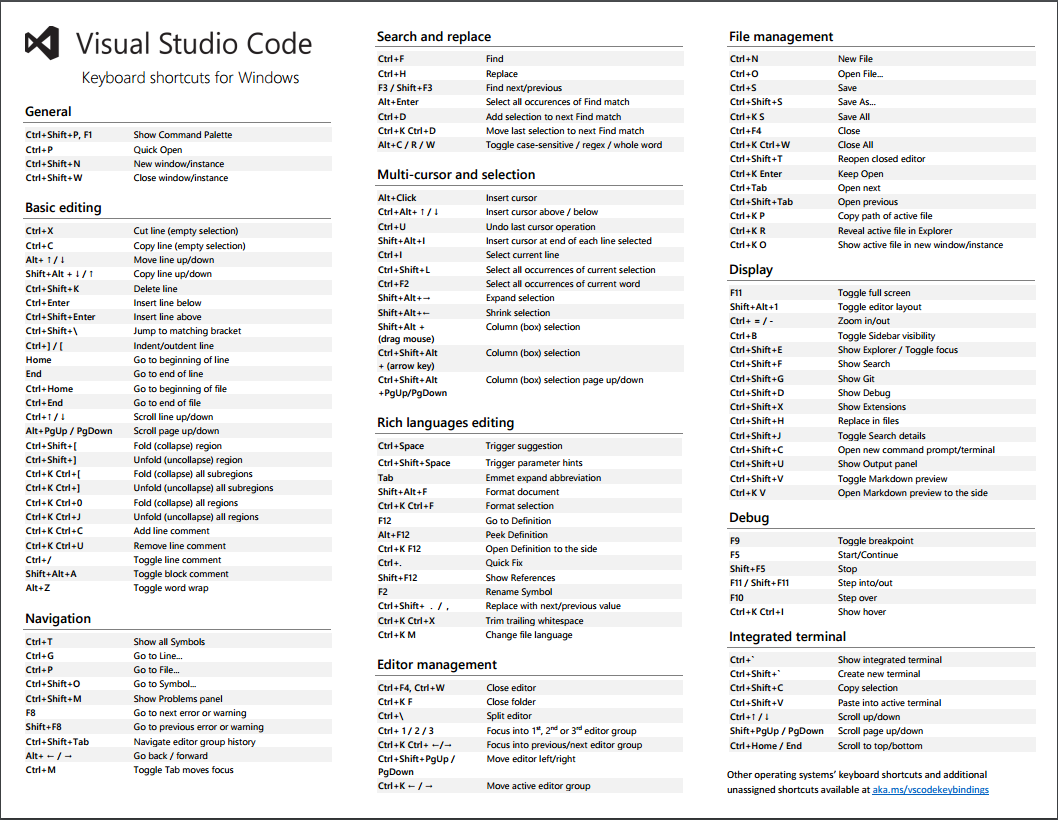
Visual Studio Code Shortcuts Cheat Sheet truewfil
Close window/instance keyboard shortcuts ctrl+f find ctrl+h Web get code examples likevisual studio code html template shortcut. Web 1 is it this issue; Into an html file in vs code and then press enter, you get the following html skeleton: March 6, 2022 — updated august 9, 2022.

VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Web it will generate the default html template html</strong>> <<strong>html</strong> lang=en> document </<strong>html</strong>> Or by going to view > appearance > toggle zen mode. Similar pages similar pages with examples. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in visual studio will bolster your.net development workflow. So for.

How to create HTMl template shortcut in VS code. YouTube
The shortcuts like html:5are called emmet abbreviation. Html:5 and hit tab voila, html template in your favorite code editor! Install extensions' type html5 boilerplate choose the extension from the drop down reload visual studio code usage create a new document set the language mode to html Web vs code shortcuts for beginners. Web once you have visual studio code installed,.

Our Favorite Visual Studio Code Shortcuts by Chau Nguyen
Into an html file in vs code and then press enter, you get the following html skeleton: If you're here, it's one of the following reasons: Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: I am using a mac Or by going.
Visual Studio Code Shortcuts For Html
Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: New html file' in the command prompt. Install extensions' type html5 boilerplate choose the extension from the drop down reload visual studio code usage create a new document set the language mode to html.

Html Template Shortcut Vscode Emmet vscode Searching summary for
Web to improve the formatting of your html source code, you can use the format document command ⇧⌥f (windows shift+alt+f, linux ctrl+shift+i) to format the entire file or format selection ⌘k ⌘f (windows, linux ctrl+k ctrl+f) to just format the selected text. In visual studio code, snippets appear in intellisense (⌃space(windows, linux ctrl+space)) mixed with other suggestions, as well as.

Visual Studio Code Shortcuts For Html
Web if you are using vs 2022, you can preview a single html file in the view in browser section by clicking file > view in browser (ctrl shift > w). Web visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Web to try the shortcut, create a new htmlfile.

Visual Studio Code Shortcuts For Html
3 the plugin for html has been deprecated, you can input html5 and get the tip of template share improve this answer follow answered jul 11, 2022 at 11:46 kyungsoo 46 1 Zen mode in vs code. Web if you type ! Create a new file in vs code by selecting file > new file or by using the keyboard.
Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note: Web get code examples likevisual studio code html template shortcut. The shortcuts like html:5are called emmet abbreviation. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Html:5 and hit tab voila, html template in your favorite code editor! New html file' in the command prompt. Html</strong>> <<strong>html</strong> lang= en > document </<strong>html</strong>> Web vs code shortcuts for beginners. Similar pages similar pages with examples. You can activate zen mode with: Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. March 6, 2022 — updated august 9, 2022. Web if you type ! Web 1 you need to tell vsc what type of document you're working on first, for example html. Close window/instance keyboard shortcuts ctrl+f find ctrl+h It lists all available commands with and without keybindings and you can easily change / remove / reset their keybindings using the available actions. Web it will generate the default html template html</strong>> <<strong>html</strong> lang=en> document </<strong>html</strong>> I am using a mac Web visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual studio automatically brings the boilerplate html5 code to the file.