Website Structure Diagram Template - Generate visual sitemaps to reflect the structure and flow of your website. A mood board is a kind of collage where you can place color, text, images, and other elements. Whether you have a blog, are a fortune 500 company or running an ecomm store, these visual sitemap examples help paint that picture. Web a sitemap is a tool that can be used to visualize the structure of a website. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. A sitemap lists the most important pages of a website and helps you. Organise your shapes in a hierarchical or pyramid diagram. Now, compare the template elements to your project requirements to decide what mockup pages you want to keep. Start customizing the template to fit your desired website structure. We have often reiterated that a sitemap is a tool used to visualize the structure of a website.

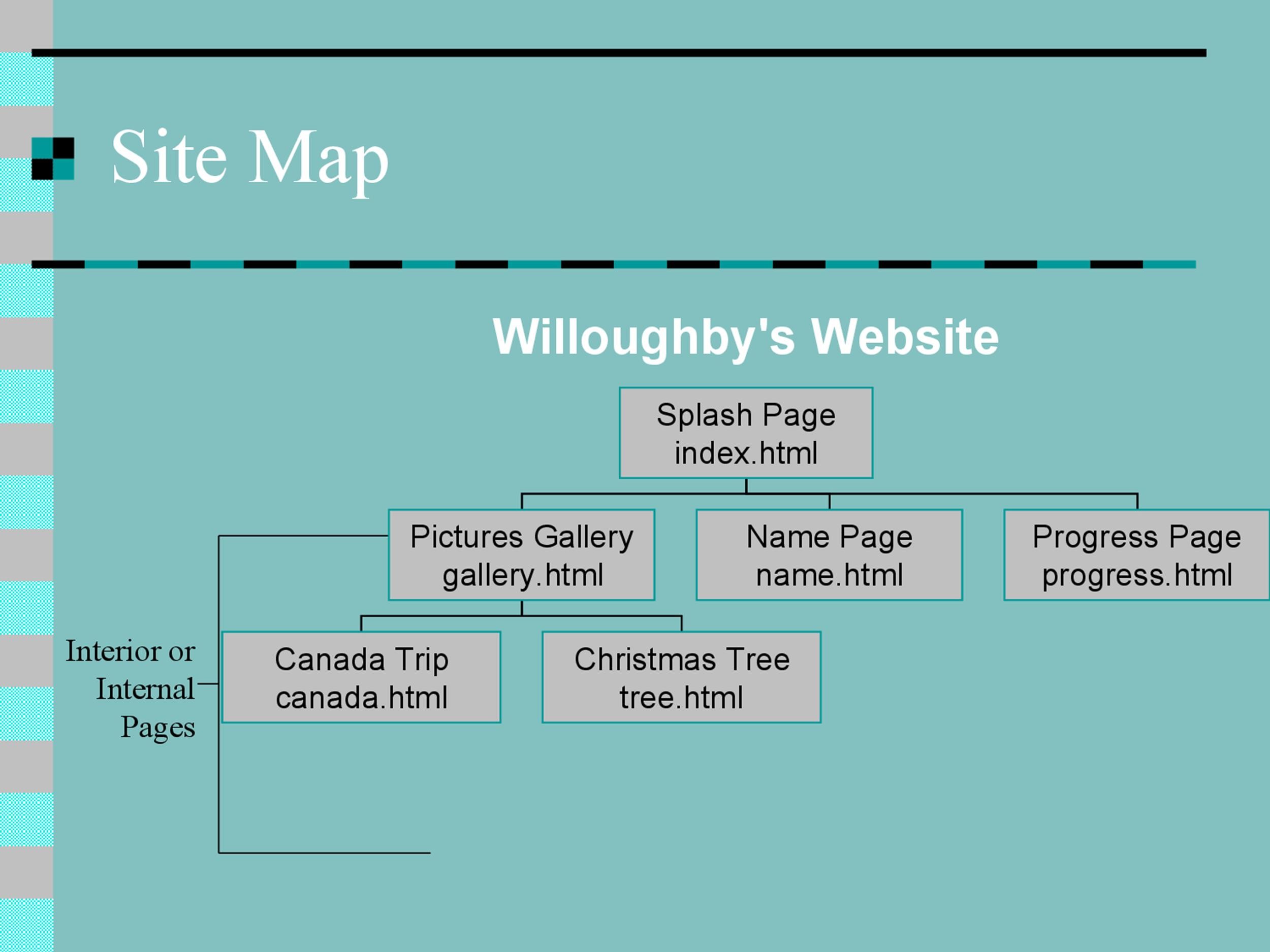
This is the Best Site Structure in 2019 According to Google Website
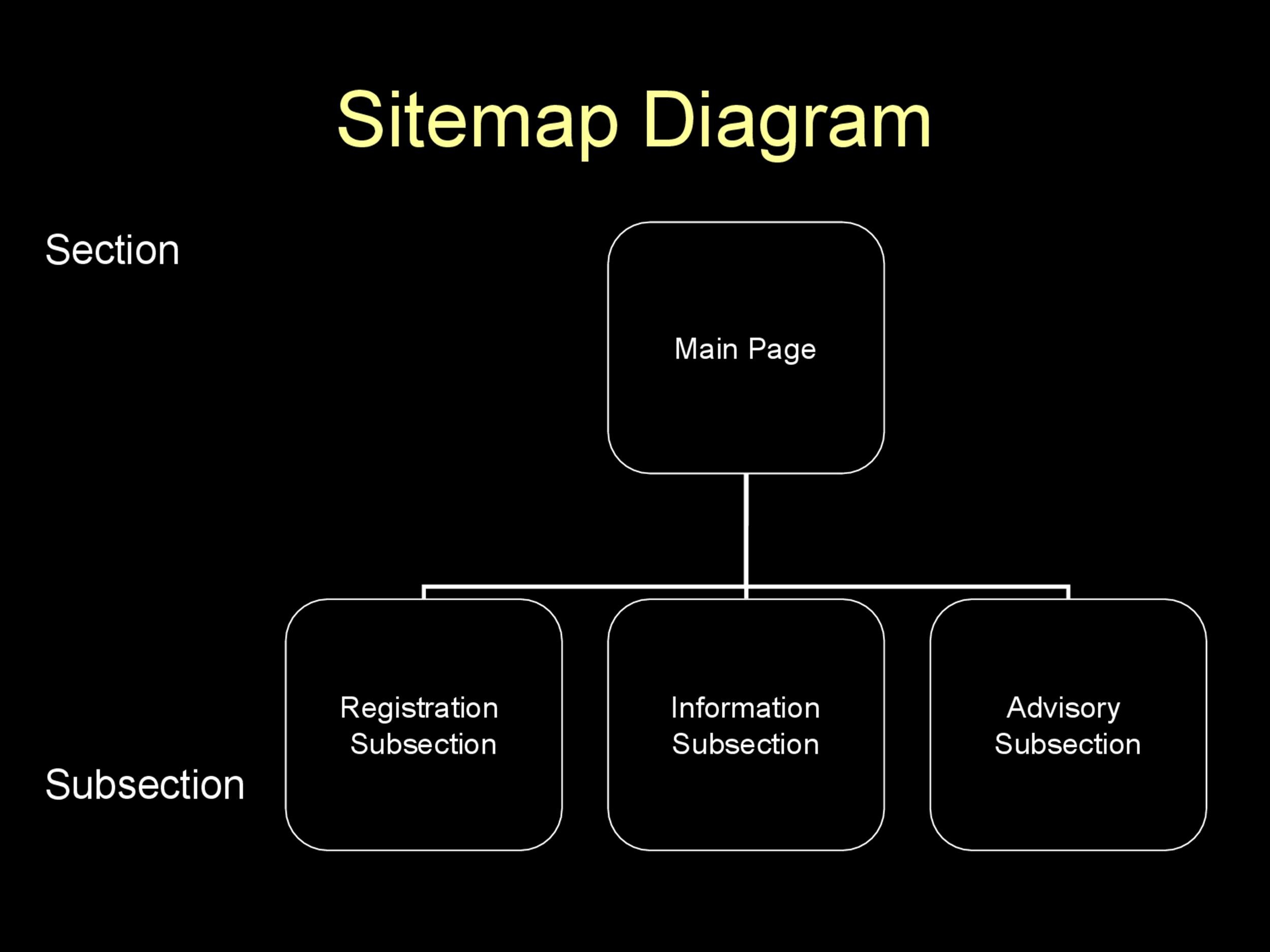
Whether you have a blog, are a fortune 500 company or running an ecomm store, these visual sitemap examples help paint that picture. Web the template diagram shown below, proposes the use of 4 main divisions. Choose your preferred shapes to represent the different types of web elements. Breaking up the web page into single row sections will make divisions.

20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Design layouts and site infrastructure. Web use a blank canvas or a template to create your first diagram, or import a document. Open the website structure diagram in cacoo to get started. Build beautiful user site maps to understand key moments in a user's journey. Explaining relationships between sections or content

Company Website Sitemap Site Map Diagram Template
Start customizing the template to fit your desired website structure. A mood board is a kind of collage where you can place color, text, images, and other elements. Then find ways to optimize user interaction and experience for each page. Web visual site map generator. The website shouldn’t only offer the information contained in web pages.

How to make a good Website Structure NSPL RTC Blog
Plan out website architecture, content, and user flows with your entire team. Web create a sitemap online. Open the website structure diagram in cacoo to get started. We have often reiterated that a sitemap is a tool used to visualize the structure of a website. Choose a platform to create detailed site maps.

20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
Add shapes and connect them with lines. Web 9 foolproof ways to plan your website structure diagram. Basic sections of a document webpages can and will look pretty different from one another, but they all tend to share similar standard components, unless the page is displaying a fullscreen video or game, is part of some. Search for visual elements and.
![How to Plan Website Structure for Better SEO [StepbyStep Guide]](https://seranking.com/blog/wp-content/uploads/2018/06/A4-1024x572.jpg)
How to Plan Website Structure for Better SEO [StepbyStep Guide]
Open the website structure diagram in cacoo to get started. Web sitemap examples for website structure templates. Choose your preferred shapes to represent the different types of web elements. Most beginners presume the technical aspects of developing a website are. Templates for specific diagrams, like venn or cycle diagrams, are available.

Website Navigation Flow for Business Analysis Template of a website
Web website design structure template. Choose your preferred shapes to represent the different types of web elements. Build beautiful user site maps to understand key moments in a user's journey. Web visual site map generator. Learn your options for styling and formatting to make your diagram look professional and polished.

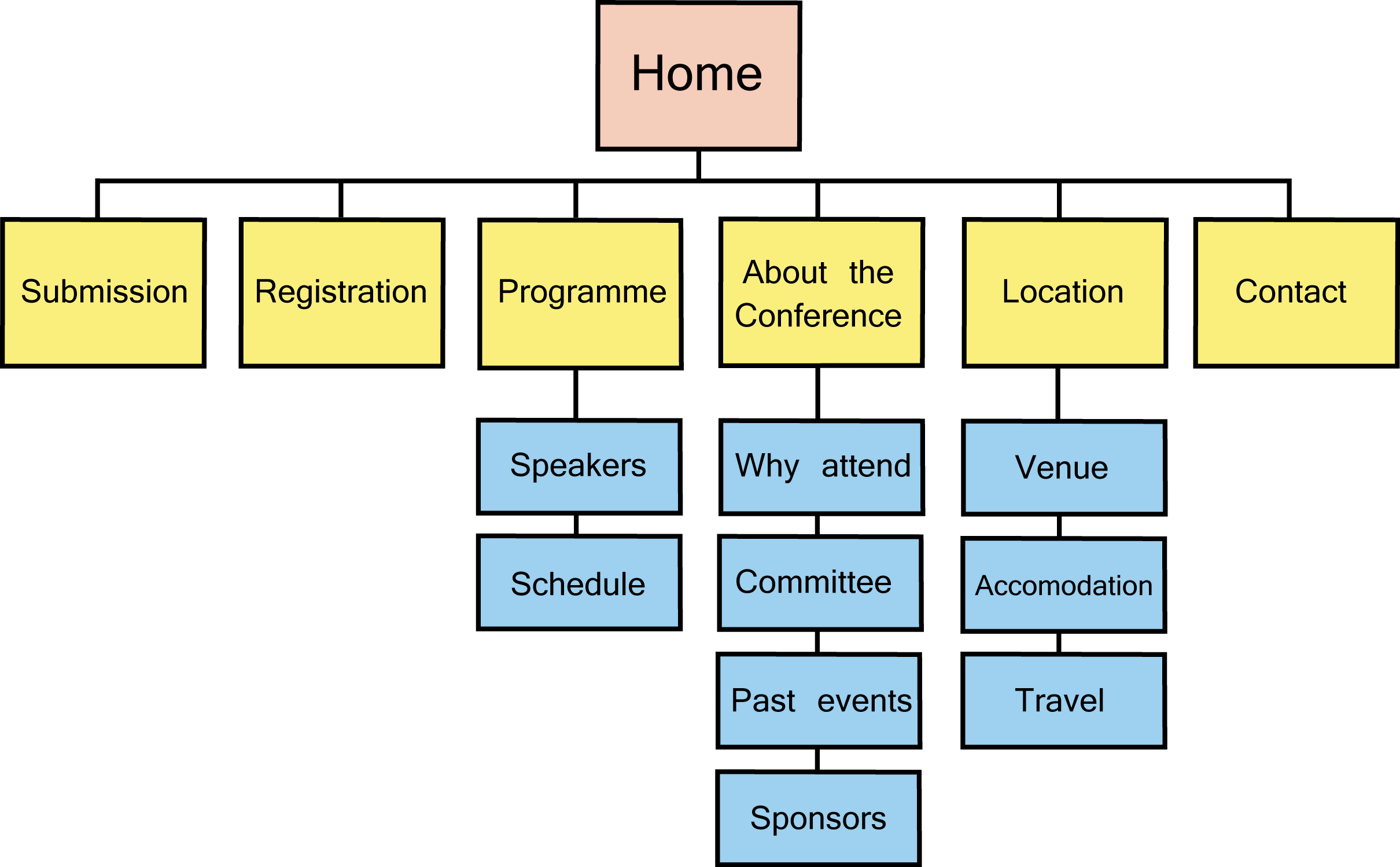
A short guide to creating an efficient conference website
Web choosing the right sitemap template for your website. Build beautiful user site maps to understand key moments in a user's journey. Add shapes and connect them with lines. Basic sections of a document webpages can and will look pretty different from one another, but they all tend to share similar standard components, unless the page is displaying a fullscreen.

Website Design Template of a website navigation structure Website
Web a website design wireframe is a tool that designers and creatives can use to create a website prototype and map their users’ experience. Try it out, and it's free! Use creately’s easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Web a sitemap is a tool that can be used.

Website Architecture SEO Website Structure Best Practices
We have often reiterated that a sitemap is a tool used to visualize the structure of a website. Web use a blank canvas or a template to create your first diagram, or import a document. The website shouldn’t only offer the information contained in web pages. If you want a document to fill out and then present, we have downloadable.
Web visual site map generator. The pillar pages such as home, services, and pricing should be at the top while the rest lie beneath them. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. Choose your preferred shapes to represent the different types of web elements. Web create a visual structure of your website with our free sitemap template and collaborate with your teammates to improve your website’s architecture. General pages are also called top pages, while pages with specific content are subpages or child pages. In this step, you can use tools such as mood boards and wireframes to begin experimenting with layouts and colors that will capture your company’s style, mood, brand identity, and voice. Web a sitemap is a tool that can be used to visualize the structure of a website. Templates for specific diagrams, like venn or cycle diagrams, are available. Web choosing the right sitemap template for your website. Organise your shapes in a hierarchical or pyramid diagram. Web create a site map. Build beautiful user site maps to understand key moments in a user's journey. Web 9 foolproof ways to plan your website structure diagram. Visitors will appreciate a website that has simple. There are well over a billion websites out there but guess what they all fall into a handful of structures. Plan out website architecture, content, and user flows with your entire team. Choose a platform to create detailed site maps. Basic sections of a document webpages can and will look pretty different from one another, but they all tend to share similar standard components, unless the page is displaying a fullscreen video or game, is part of some. We have often reiterated that a sitemap is a tool used to visualize the structure of a website.